http://cid-79833c0a838434be.skydrive.live.com/self.aspx/PainControls/PainControls%203.0.0.0929.rar
It contains the following Ajax Controls:
TimePicker
DropDown
DropPanel
Simple Schedule
ButtonList
About Schedule:
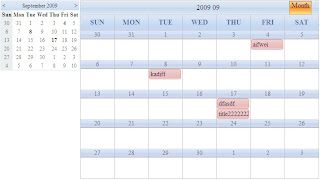
Please check the following image:

1. The schedule is bound on DataSource control. You can select a date in left clanedar, it will retrieve the data from DataSource, and present the related task.
2. Each task will be presented in a DropPanel. You can Drag & Drop it to another cell(day). It will be updated.
3. When you mouse move on the droppanel, it will show CloseButton so that you can remove this task.
4. When mouse over the cell of schedule, it will expend itself by design if it has more task needs to show.
5. In left calendar, it will highlight the date which has tasks.
6. Since it is an Ajax ScriptControl, you can use custom css style at will.
7. Schedule used ButtonList and DropPanel in Paincontrols I mentioned before.
8. You need build and bind a web service file on this control to achieve updating and deleting function asychronously.
***** It is a simple schedule. I just want to share how to build a schedule and hope it can help. In next time, I'd like to expend the following functionality:
1. Besides "Month" display mode, "Day" display mode is needed.
2. Recently, you can create a DetailView to insert a new task, since Schedule is bound on DataSource. Next time, I'd like to expend the internal insert functionality.
If you have more suggestions, please let me know. Thanks.
How to use PainControl Schedule:
The following sample can help you to use Schedule control:
<Pain:Schedule ID="Schedule" runat="server" AutoPostBack="true" DataSourceID="SqlDataSource1" KeyField="num"
DateTimeFieldName="date_time" TitleFieldName="title" DescriptionFieldName="description" ServicePath="ScheduleWebService.asmx"
UpdateServiceMethod="UpdateWebService" DeleteServiceMethod="DeleteWebService" />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString %>"
SelectCommand="SELECT * FROM [schedule]"></asp:SqlDataSource>
DateTimeFieldName="date_time" TitleFieldName="title" DescriptionFieldName="description" ServicePath="ScheduleWebService.asmx"
UpdateServiceMethod="UpdateWebService" DeleteServiceMethod="DeleteWebService" />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString %>"
SelectCommand="SELECT * FROM [schedule]"></asp:SqlDataSource>
Property:
1. DataSourceID ---- Create a DataSource and bind it on Schedule.
2. KeyField ---- The field name of primary key of DataSource.
3. There are three mandatory field you have to create:
DateTimeFieldName ---- related field name about the datetime of the task
TitleFieldName ---- related field name about the title of the task
DescriptionFieldName ---- related field name about the description of the task
4. ServicePath ---- If you have used AjaxControlToolkit, you must be familar with this property. It means the path of the web service file.
UpdateServiceMethod ---- The web method name to execute updating function
DeleteServiceMethod ---- The web method name to execute deleting function
Build a web service bound to achieve updating and deleting function
The following demo snippets are the web methods of updating function and delete function.
In the web method of updating function:
"key" is the primary key that will be updated.
"updateFieldName" is the field name that will be updated.
"updateValue" is the related value which it is updated to about "updateFieldName".
In the web method of deleting function,
just need "key" that is the primary key that will be deleted.
[WebMethod]
[System.Web.Script.Services.ScriptMethod]
public void UpdateWebService(string key, string updateFieldName, string updateValue)
{
string constr = (string)ConfigurationManager.ConnectionStrings["DatabaseConnectionString"].ConnectionString;
string sql = "update schedule set " + updateFieldName + "='" + updateValue+"' where num="+key;
SqlConnection connection = new SqlConnection(constr);
SqlCommand sdc = new SqlCommand(sql, connection);
sdc.CommandType = CommandType.Text;
try
{
connection.Open();
sdc.ExecuteScalar();
}
catch (SqlException SQLexc)
{
throw new Exception(SQLexc.Message);
}
finally
{
connection.Close();
}
System.Threading.Thread.Sleep(2000);
}
[WebMethod]
[System.Web.Script.Services.ScriptMethod]
public void DeleteWebService(string key)
{
string constr = (string)ConfigurationManager.ConnectionStrings["DatabaseConnectionString"].ConnectionString;
string sql = "delete from schedule where num=" + key;
SqlConnection connection = new SqlConnection(constr);
SqlCommand sdc = new SqlCommand(sql, connection);
sdc.CommandType = CommandType.Text;
try
{
connection.Open();
sdc.ExecuteScalar();
}
catch (SqlException SQLexc)
{
throw new Exception(SQLexc.Message);
}
finally
{
connection.Close();
}
System.Threading.Thread.Sleep(2000);
}
[System.Web.Script.Services.ScriptMethod]
public void UpdateWebService(string key, string updateFieldName, string updateValue)
{
string constr = (string)ConfigurationManager.ConnectionStrings["DatabaseConnectionString"].ConnectionString;
string sql = "update schedule set " + updateFieldName + "='" + updateValue+"' where num="+key;
SqlConnection connection = new SqlConnection(constr);
SqlCommand sdc = new SqlCommand(sql, connection);
sdc.CommandType = CommandType.Text;
try
{
connection.Open();
sdc.ExecuteScalar();
}
catch (SqlException SQLexc)
{
throw new Exception(SQLexc.Message);
}
finally
{
connection.Close();
}
System.Threading.Thread.Sleep(2000);
}
[WebMethod]
[System.Web.Script.Services.ScriptMethod]
public void DeleteWebService(string key)
{
string constr = (string)ConfigurationManager.ConnectionStrings["DatabaseConnectionString"].ConnectionString;
string sql = "delete from schedule where num=" + key;
SqlConnection connection = new SqlConnection(constr);
SqlCommand sdc = new SqlCommand(sql, connection);
sdc.CommandType = CommandType.Text;
try
{
connection.Open();
sdc.ExecuteScalar();
}
catch (SqlException SQLexc)
{
throw new Exception(SQLexc.Message);
}
finally
{
connection.Close();
}
System.Threading.Thread.Sleep(2000);
}
In Short:
To use this Schedule button, you need use html tag to create Schedule, create a DataSource control to bind on Schedule and build two web methods to achieve updating and deleting functions.
2 comments:
Bump!
Thanks for shariing this
Post a Comment